《黑客帝国》是我最喜欢的电影之一,我感觉《黑客帝国》里面的数字雨简直是一种艺术,非常好看,看上去非常高大上,而且和“雨”这种东西结合,非常有意思,于是想自己实现一下。
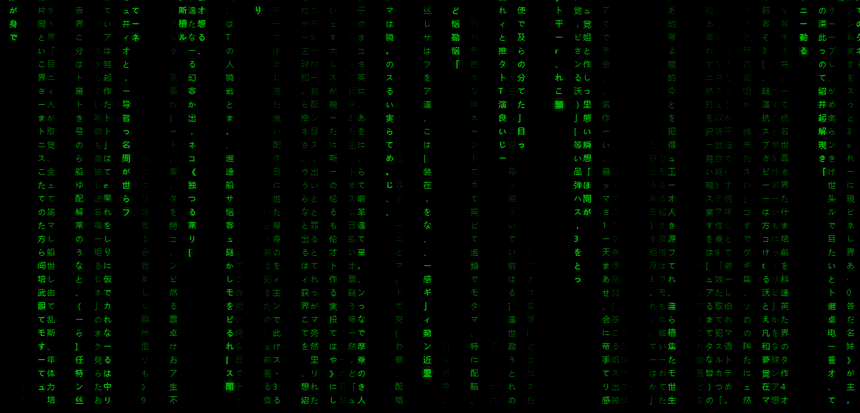
效果图:
在Canvas里面实现动画的思路其实很简单,在很短的时间里面刷新一次就行了。每次刷新的时候,字符都会下降,然而数字雨里面并不是整串“雨”往下移动一个单位,而是这个雨的最下端,显示了一个新的字符。

所以我们不妨换个思路,就是其实每个字符的位置其实是固定,每次刷新的不是每个字符的位置,而是刷新他们的颜色,让一个字符的颜色从最绿慢慢变黑,然后又变最绿,然后慢慢变黑……周而复始。最后把每个字符用Canvas在对应的坐标画出来就行了。
当然这当中有先后顺序,一列里面,第n个字符的颜色应该刚好比第n-1个字符少一个梯度,也就是说
第i秒的时候:
第N个字符的颜色为 A
第N-1字符的颜色为 A -1
第i+1秒的时候
第N个字符的颜色为A-1
第N-1个字符的颜色为A-2当然了,为了要让每一条雨条下落的先后顺序不一样,必须给它们的颜色加一个随机的偏移量,然后取模,这样就会有先后落下的效果。
最后附上源码,需要用Babel编译一下